This content will take about 5 minute(s) to read
Block-powered web development is the next trend to beat boring, cookie-cutter websites! Gutenberg, Elementor, and also the newcomer Web Bricks which is a set of Elite Elementor addons. These tools are a few of the leaders of this movement.
You will be able to turn your digital vision into reality by following this beginner’s tutorial, which will help you understand the magic of making bespoke blocks with these platforms.
Widget wonderland with elementor
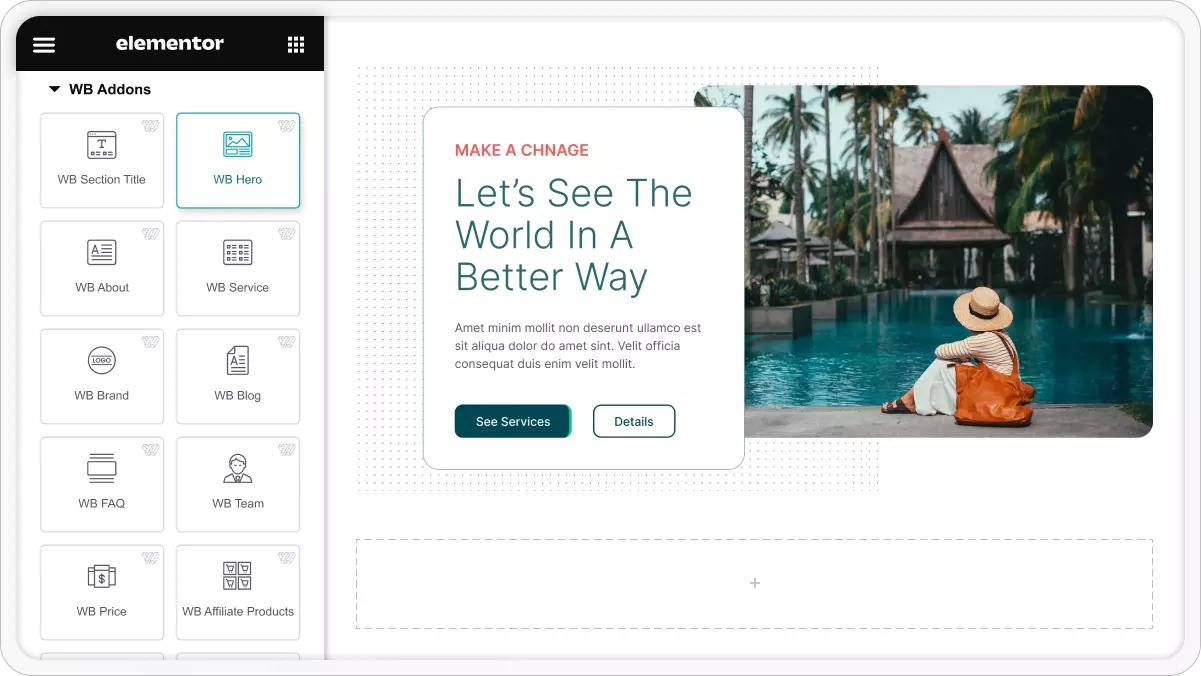
Picture an abundance of design opportunities, like a treasure trove. Elementor’s library of widgets is that! You’ll discover everything you need to create your ideal block, from intriguing forms and dynamic galleries to elegant buttons and striking headers.
Regard them as little components that may be combined to create something very remarkable.

Containers for mastery
Keep the widgets around! Your architectural foundations, sections and columns, provide your design structure and order.
Consider your sections as independent pieces within the block and consider your columns as the lanes via which you will organize your widget marvels. While maintaining organization, this layering approach gives you command over the creative process.
Glam with a smile
The “C” word (that is, CSS) is nothing to be afraid of. Your playground for flawless spacing modifications, eye-catching color schemes, and hassle-free font alterations is Elementor’s visual style panel.
Until your block sings with visual harmony, experiment with the sliders and color pickers.
Web bricks, as mentioned above, let you do this very easily! with its drag-and-drop setup! But remember! that harmony between your typefaces and colors is essential!
Professional enhancements
Ready to rip? With advanced functions like global control systems and custom field integration. And WooCommerce product builder, which is also a must-have WordPress plugin, Elementor Pro ups the ante in block-building. Consider it as fuel for your creativity’s motor!
Organizing your block of the year
Take a minute to decide on the goal of your block before you become too involved in widget madness.
Which will take center stage a compelling call to action, an engaging content slider, or the hero section? Web Bricks will have you backed up there as well with their latest releases!
Your choice of widgets and layout will be guided by your understanding of its purpose.
Success with scaffolding
It’s time to lay the groundwork now! To outline the basic structure of your block, start with sections and columns.
Focus on positioning your widgets correctly; forget about the final details just now. Consider it like creating a framework for strength and aesthetics.
Materials are key
Let the material really shine! Put compelling text, eye-catching graphics, and fascinating forms in your widgets.
A photo and image carousel is one of the most attractive and interactive widgets to keep users engaged with your content.
Keep in mind that the material in your block is what really shines. And astound your users!
Attractive styling
It’s time to let your creative side go, Styling Symphony! To make a visually appealing and unified block, experiment with fonts, colors, and spacing.
The secret is consistency. See your block as a masterfully written song, with each ingredient harmonizing in perfect harmony with one another.
Save and enjoy
After you’re satisfied with your creation, select “Save” and include it in your Elementor collection. You may now use it again without difficulty on any website or project!
Feeling quite generous? Use Elementor Pro’s export function to share your block among the entire world. Encourage others and share the joy of block-building!
Let’s now have a look at gutenberg’s block-building playground.
Here you get to discover all the tips and tricks needed to build blocks using Gutenberg!
Block library
a huge variety of already-made elements, such as sections, buttons, and photos, that may be easily dragged and dropped onto your creation.
Inserter
Put in place: Unable to recall the name of the block? Not to worry. To locate the ideal component for your puzzle, just search by name or category.
Block inspector
Fine-tune your blocks to their very best! To make them sing, play around with the color, padding, and other elements.
Inner block
Want sophisticated designs? Text blocks with call-to-action buttons embedded in them are examples of sophisticated and dynamic structures. These can be made by nesting blocks within blocks.
Reusable blocks
Performance is important! You can maintain a smooth and consistent workflow by saving your often used blocks and using them again with only a click.
Building your first gutenberg block
Come on, let’s get working! To make an amazing picture block, follow these steps:
- Use the Inserter or Library to select a “Image” block in order to add it.
Drag & drop or choose your preferred image to create Picture Perfect. - Select the “Caption” field and insert your creative wording.
- To make your picture block pop, use the Inspector to change the alignment, spacing, and caption styles.
- For an inner block bonus, include a call-to-action button within your picture block.
- Mix and match different blocks (text and picture, for example) to make reusable units that can.
Conclusion
By utilizing this Beginner’s Guide to Gutenberg and Elementor Block Creation to uncover the mysteries of block production, you may now bring your digital concepts to life.
Remember that the important elements are utilizing the tools (widgets, sections, styles), arranging your blocks (defining function and content), and applying your creativity (fonts, colors, images) to the table.
With all of this at your disposal, go ahead and make some unique blocks to add flair to your projects and perhaps even serve as inspiration for your own block-making endeavors! Get ready to design and drag to navigate stunning web experiences.
Sign up for our monthly newsletter to stay up-to-date.


Leave a Reply